Kamis, 31 Desember 2015
On 19.35 by Unknown No comments
Sejak Unity 3D merilis versi 4.3, banyak sekali penambahan
fitur pada rilisnya, salah satunya fitur 2D. Jika sebelumnya kebanyakan game
developer menggunakan plug-in tambahan untuk membuat game 2D dengan Unity, kali
ini developer bisa memilih workspace sendiri dalam pembuatan project baru, 2D
atau 3D. Tutorial kali ini akan menjelaskan proses pembuatan game
sederhana menggunakan Unity dari basic setup sampai game selesai. Tutorial ini
saya ambil dari tutorial versi videonya oleh Brackeys , pada versi blog bahasa
Indonesia ini saya akan mencoba ikut menjabarkan apa yang disampaikan
video-video tersebut dengan bahasa saya, tetapi acuannya tetap pada video-video
tersebut. Tutorial tersebut terbagi dalam 9 bagian, oleh karenanya tutorial
yang akan saya post akan terbagi juga dalam 9 bagian.
Part 1 : Basic Setup
Game yang akan kita buat adalah game Ping-pong sederhana.
Tujuan dasarnya adalah mengenal lebih jauh tool-tool serta fitur apa saja yang
akan dipakai dalam pembuatan game tersebut. Harapannya, dengan bisa mengenal
lebih jauh fitur-fiturnya kita bisa membuat game 2D yang jauh lebih kompleks
dan lebih menarik. Tutorial ini ditujukan untuk pemula, bagi Anda yang telah
familiar atau bahkan telah faham konsep developing game 2D di Unity dianjurkan
untuk mengikuti tutorial yang lebih advanced.
1. Persiapan
Dalam tutorial ini ada beberapa hal yang harus Anda
persiapkan diantaranya :
* Software Unity 3D versi terbaru (minimal versi 4.3). Anda bisa men-download
versi terbarunya disini : https://unity3d.com/unity/download .
* Asset sprites yang akan kita pakai dalam pembuatan Pong game ini. Asset bisa
Anda download di official site nya Brackeys disini :http://brackeys.com/preview/2d-course/ .
* Unity manual sebagai referensi. Untuk dasar saya anjurkan memahami tool set
yang ada pada Unity. Namun ini bisa kita pelajari sambil mengerjakan project.
2. Membuat Project Baru
Saya asumsikan Anda telah meng-install Unity 3D versi
terbaru, jika belum silahkan Googling untuk tata cara instalasinya. Jika sudah,
silahkan buka Unity 3D pada komputer Anda, kemudian pilih File > New
Project.
Kemudian akan muncul kotak dialog seperti gambar dibawah, pada pilihan Setup
defaults for pilih 2D, lalu pilih Create.
3. Membuat folder baru
Project baru telah kita buat, tandanya kita telah masuk
dalam workspace. Sebelumnya dalam pembuatan project baru, kita bisa saja
menambahkan package default dari Unity yang terdiri dari Asset dan juga sample
game yang sangat membantu dalam pembuatan project kita. Namun kali ini kita
tidak mengimport apapun, sehingga dalam project kita hanya mempunyai satu
folder developing. Pembuatan folder sangat membantu dalam managing Asset,
resource project bisa lebih rapi dan dapat memudahkan kita dalam dokumentasi.
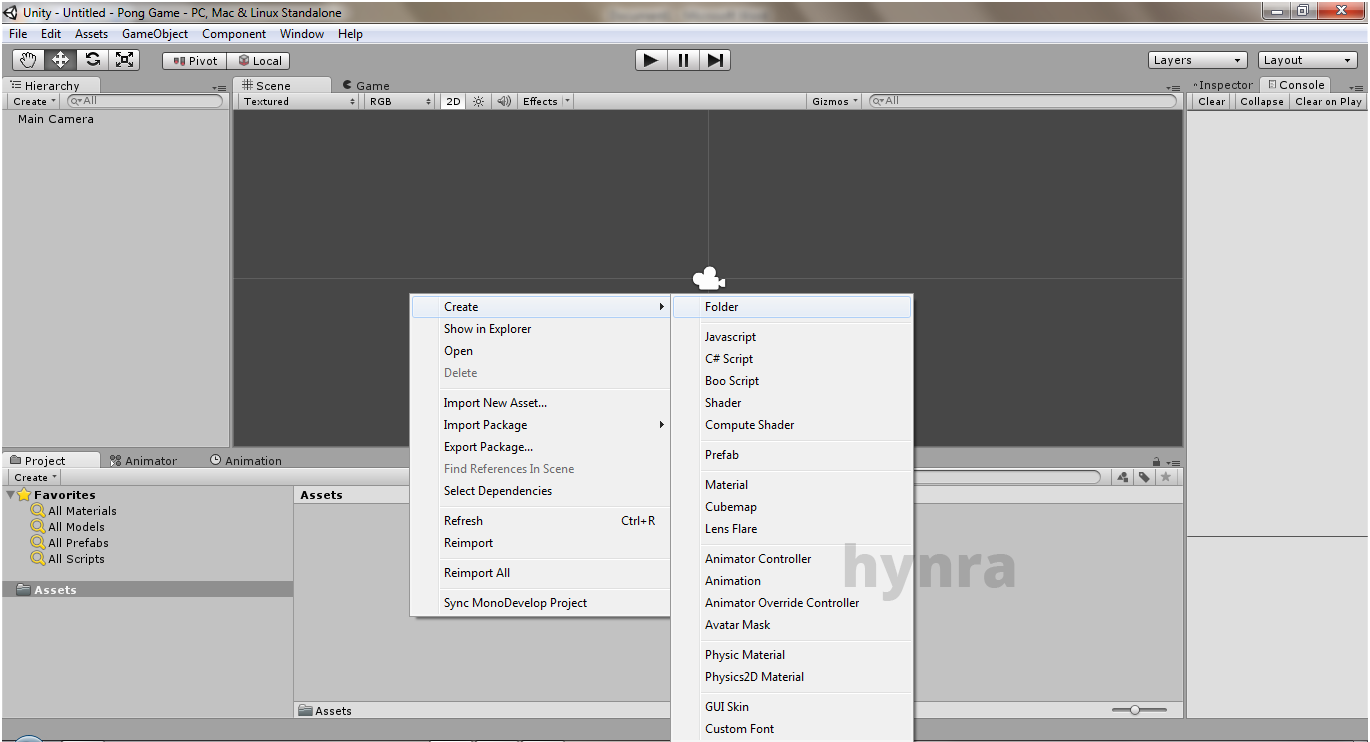
Untuk menambahkan folder atau direktori baru cukup
sederhana, pada Project Window klik kanan, pilih Create kemudian pilih Folder.
Beri nama Sprites pada folder baru tersebut, karena nantinya akan kita simpan
sebagai direktori Sprites.
4. Import Sprites
Sprites adalah sekumpulan file graphic yang biasanya
digunakan dalam pembuatan Animasi. Sprite ini nantinya yang akan kita gunakan
sebagai objek pembangun sebuah game. Sprites yang akan kita gunakan adalah
file-file yang sudah di ekstrak dari file yang saya sertakan linknya dalam
section Persiapan, silahkan download terlebih dahulu.
Untuk meng-import Sprites bisa menggunakan dua cara, bisa
dengan menggunakan File > Import, atau cara yang lebih praktis yaitu dengan
drag and drop. Kali ini saya akan menggunakan cara kedua, pada windows explorer
silahkan masuk ke folder dimana Anda meng-ekstrak file yang saya sarankan tadi.
Kemudian pada Project Windows silahkan pilih folder Sprites. Seleksi semua file
(CTRL + A) kemudian drag pada folder Sprites di Project Windows.
5. Sprites Format
Setelah berhasil mengimport sprites, langkah selanjutnya
adalah merubah properties dari sprite-sprite tersebut. Semua konfigurasi atau
properti dapat anda temukan dalam Inspector Window.
Seleksi semua sprite, kemudian lihat pada Inspector window.
Terlihat beberapa properti yang dapat kita ubah defaultnya. Sesuai tutorial
yang ada dalam video, kita hanya merubah value pada bagian Max Size saja. Rubah
max size menjadi 2048 supaya sprites tidak blur atau pecah pada screen yang
besar. Pada bagian lain biarkan default saja. Untuk penjelasan tiap properti
anda bisa membacanya di Unity Manual.
6. Menambahkan Background
Langkah selanjutnya adalah menambahkan Background. Sprites
yang kita import tadi terdiri dari beberapa file image yang akan digunakan
sebagai objek game, diantaranya sebagai background, player, bola, dan
lain-lain. Karena kita akan membuat background, seleksi file BG.png pada folder
Sprites di project windows.
Kemudian drag and drop file tersebut kedalam scene, sehingga
tampilannya seperti gambar diatas. Lihat pada inspector, pada komponen
transform rubah value position menjadi x=0, y=0, z=0 supaya posisinya berada
ditengah-tengah. Selanjutnya background tersebut kita sebut sebagai Game
Object, mudahnya setiap Asset yang kita tambahkan dalam scene adalah game
object, kemudian properti pembangun game object selanjutnya kita sebut
Component. Game object tersebut selain bisa kita lihat pada scene, kita juga
bisa melihatnya pada Hierarchy windows.
7. Sorting Layer
Sorting layer ini berfungsi sebagai object positioning,
objek mana dulu yang akan ditampilkan dalam kamera secara sumbu z. Fitur ini
sangat berguna dalam managing objek-objek. Misalnya karakter utama harus
didepan background, maka nanti layer karakter disimpan setelah layer background.
Sorting objek bisa juga menggunakan value transform pada sumbu Z, bedanya
semakin tinggi nilainya maka objek semakin menjauhi kamera.
Untuk memudahkan dokumentasi, kita perlu membuat Layer baru,
pilih objek BG pada Hierarchy atau scene, kemudian lihat pada inspector. Pada
komponen Sprite Renderer pilih Sorting Layer kemudian pilih Add Sorting Layer.
Selanjutnya pada pilihan Sorting Layer isikan nama
‘Background’, kemudian klik tanda plus yang ada disamping bawah form tadi.
Lalu pilih kembali game objek BG pada hierarchy atau pada
scene, lihat lagi inspector, pada pilihan Sorting Layer baru kemudian pilih
Background. Layer Background adalah layer yang telah kita buat tadi. Selain
bisa disortir berdasarkan layer, objek dalam layer yang sama juga bisa kita
sortir.
Untuk menyortir objek dalam layer yang sama bisa dengan
mengubah value Order in Layer. Semakin tinggi nilainya maka semakin depan objek
tersebut.
8. Layering
Pada 3D workspace, Layers biasanya digunakan kamera untuk
merender beberapa bagian dalam scene atau pada Lights digunakan juga untuk
iluminasi bagian tertentu dalam scene. Layers juga bisa digunakan dalam
raycasting untuk menseleksi collider, diabaikan atau colission. Pada tutorial
ini Layering lebih digunakan sebagai pengelompokan saja. Mudahnya untuk
mengunci sebuah layer bila tidak ingin terseleksi ketika sedang melakukan
editing pada scene.
Layers ini berbeda dengan Sorting Layer, sehingga kita harus
membuat layer baru. Pilih objek BG kemudian lihat pada inspector. Pilih Layer,
kemudian pilih Add Layer. Selanjutnya buat Layer baru dengan nama Background
Pilih kembali Layer pada inspector dengan seleksi objek BG, kemudian assign
Layer Background yang telah kita buat tadi.
Pada bagian atas Inspector, pilih Layers kemudian lihat menu
dropdown yang muncul. Di menu tersebut terlihat gambar mata dan gembok, mirip
layering pada Potoshop. Fungsinya juga sama, gembok untuk mengunci layer pada
scene, dan icon mata untuk memunculkan atau menyembunyikan layer.
9. Color Background
Color Background sebenernya adalah proyeksi background dari
main camera. Maksudnya ketika camera merender scene kemudian tidak ada game
objek yang terender, maka background ini yang akan dirender. Misalnya pada
gambar berikut
Seleksi main camera pada Hierarchy inspector. Perhatikan
camera preview yang berada pada scene, kemudian perhatikan juga inspector pada
komponen Camera bagian Background. Warna biru yang ada dalam background bisa
diatur lewat komponen camera. Supaya penampakannya lebih match, maka kita perlu
merubah war latarnya juga.
Pilih tab game sebelah tab scene, kemudian pada komponen
camera > background pilih warna sesuai keinginan.
10. Menambahkan objek lain
Pada poin ke 6 kita sudah mencoba menambahkan objek
background pada scene. Kita coba sekali lagi menambahkan suatu objek pada
scene. Kali ini kita akan menambahkan objek Player.
Caranya masih sama, seleksi atau pilih Asset Player pada
folder sprites, kemudian drag ke scene atau ke hierarchy.
Pilih tab Game, window game ini adalah tampilan ketika game
pre-running. Maksudnya display game akan seperti ini sebelum di Play. Bisa
kitaa lihat hanya ada dua objek yang berada pada game, yaitu background dan
Player.
11. Menyimpan Scene
Asumsinya kita telah selesai mengerjakan part pertama, yaitu basic
setup dan pengenalan beberapa fitur. Pilih File > Save scene untuk menyimpan
scene.
Untuk memudahkan dokumentasi, silahkan buat folder dengan nama
Scene, kemudian save file dengan nama Level 1 atau nama lain sesuai kebutuhan
Anda.
Bagaimana, cukup mudah bukan ? Eittt, tunggu dulu. Kita belum
sampai pada bagian script. Dibagian-bagian selanjutnya tutorialnya akan lebih
banyak menggunakan script sebagai motorik gamenya, tapi tenang. Bahasa
scriptnya mudah dipahami kok.
Link selanjutnya : http://hendriprasetyo2496.blogspot.co.id/2015/12/tutorial-membuat-game-2d-sederhana_31.html
Langganan:
Posting Komentar (Atom)
Search
Popular Posts
-
Pada kesempatan kali ini saya akan membahas mengenai konfigurasi proxy server di Ubuntu 12.04. Proxy server adalah sebuah komputer server ...
-
Sejak Unity 3D merilis versi 4.3, banyak sekali penambahan fitur pada rilisnya, salah satunya fitur 2D. Jika sebelumnya kebanyakan gam...
-
Assalamu'alaikum teman-teman semua.. Bagaimana kabar kalian semua? Semoga dalam keadaan sehat wal afiat yaa. Sudah lama saya tid...
-
Kali ini saya akan mencoba membahas mengenai sistem konfigurasi home theater menurut para expert. Yang dimaksud di sini adalah cara ...
-
World Wide Web (WWW) yang sering juga kita sebut dengan website, merupakan fasilitas di Internet yang paling banyak dipakai, hampir 80...
-
Home Entertainment. Dua kata ini akhir-akhir ini makin sering terdengar di telinga kita. Kalau mau mendefinisikan bentuk home enterta...
-
3D MAX A. Pengertian 3D Studio Max atau biasa dikenal dengan 3D Max adalah suatu software (perangkat lunak) untuk membuat ...
-
Yuk.. Mengenal Keanekaragaman Budaya Indonesia Negara Kesatuan Republik Indonesia (NKRI) merupakan Negara kepulauan terbesar di dunia ...
-
Akhir-akhir ini banyak film bervisual effect mengagumkan dan membuat kepala kita pusing, membius mata, sebut saja The Matrix, Tra...
-
Game-game untuk Android saat ini bertebaran hingga sulit menghitung jumlahnya. Tidak hanya di Play Store, developer-developer Android b...
Recent Posts
Sample Text
Diberdayakan oleh Blogger.



























0 komentar:
Posting Komentar